通达信pages顶栏推介以及制作思路分享
通达信pages顶栏推介以及制作思路
因为觉得pages顶栏有点占空间,碍眼,所以后面弃用了
后面看到短信极品老师new_jgb(12.31)这个作品的顶栏很好地融入到了界面中,并且不占空间
所以就想偷懒把老师的pages结构放进自己的股软里,可是发现高度不匹配
故而后面发帖求助,问顶栏所在区域的高度怎么调节,也单独问了一些老师,可惜都没有得到解决
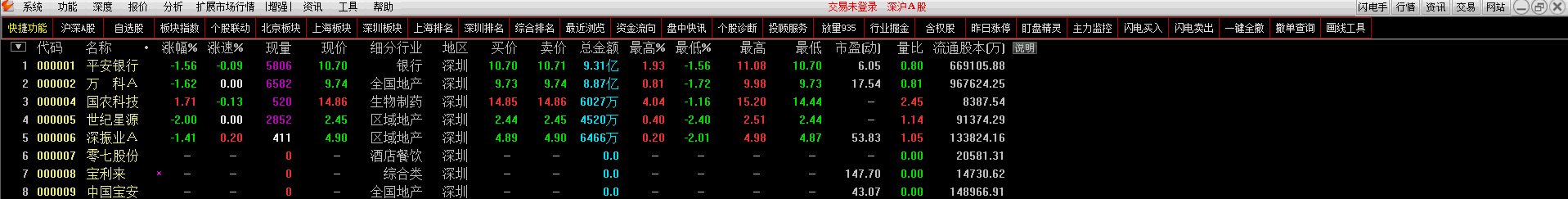
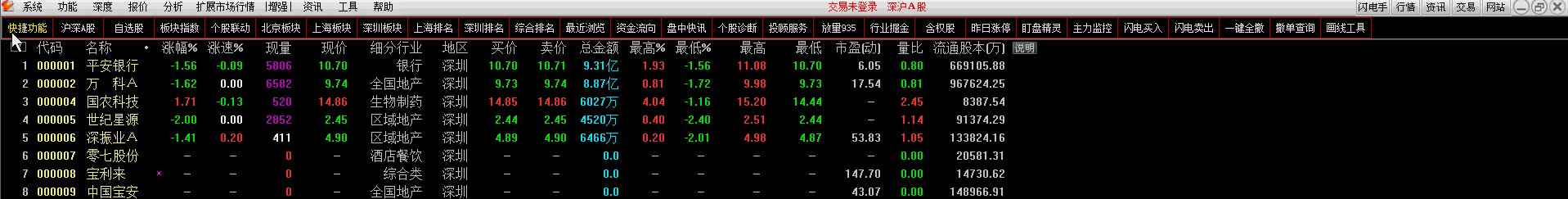
今天下午突发奇想,把“行情报价”所在的导航栏删除,把现在的顶栏区域做成和“行情报价”所在导航栏的样子差不多
可能就不会觉得碍眼和占空间了
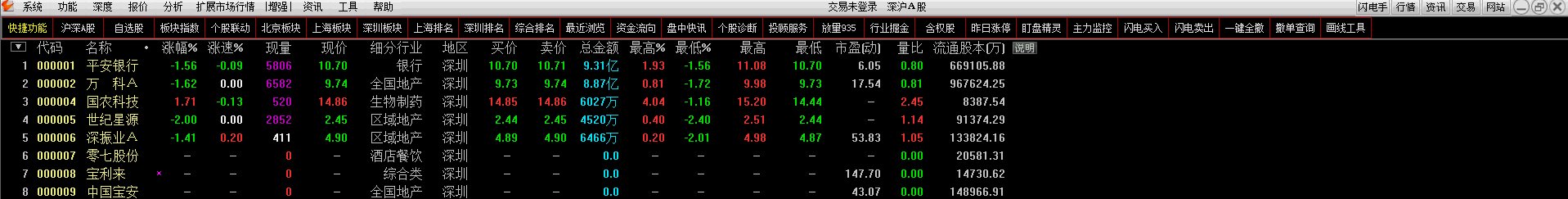
于是乎,开始用Photoshop做pages的标签和背景,然后删除导航栏,做了下面这个pages,感觉还一般
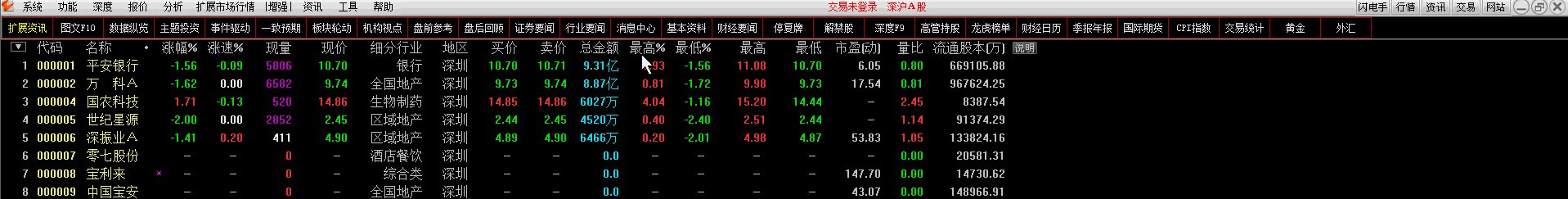
另外,之前用过陈中老师的顶栏结构稍作改编,内容再多也不怕,因为可以左右滑动
但是经过试用后,发现,因为有时左右滑动,找相应的功能会有点眼花,并且有时还会出现不能及时找到所需的功能
因此,这次就做了两页顶栏,一页是“快捷功能”,一页是“扩展资讯”,点击最前面的这两个即可切换(这里也是受短线极品老师顶栏的启发)
把思路分享给大家,以供参考
之前发过给你我自用的大字体PAGES顶栏,你估计没看,再发上供参考,希望有用

代码如下:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>导航栏</title>
<link href="topmain.css" rel="stylesheet" type="text/css" />
<style type="text/css">
<!--
a:link { text-decoration: none;color: blue}
a:active { text-decoration:blink}
a:hover { text-decoration:none;color: #FF0000}
-->
</style>
<style type="text/css">
.trans {filter:revealTrans(Transition=12,Duration=2)}
.enunav1{text-decoration: none; font-family: 微软雅黑; font-size: 15px; margin: -3px 0px 0px 0px; text-align: left;color: green; cursor: pointer; }
.STYLE1 {
font-size: larger;
font-weight: bold;
color: #FF0000;
}
.STYLE2 {color: #0000FF}
.STYLE3 {font-size: 22px}
.STYLE4 {font-size: 72px}
</style>
</head>
<body scroll="no">
<div id="menu" >
<div id="menu_left">
<div id="menu2"><a href="http://www.treeid/HQHOST_10" class="menunav" >深二</a></div>
<div id="menu2"><a href="http://www.treeid/HQHOST_13" class="menunav" >广二</a></div>
<div id="menu2"><a href="http://www.treeid/Id_570" class="menunav" >自选</a></div>
<div id="menu2"><a href="http://www.treeid/Id_622" class="menunav" >资料</a></div>
<div id="menu2"><a href="HTTP://WWW.TREEID/id_33176" class="menunav">信息</a></div>
<div id="menu2"><a href="http://www.treeid/PAD1" class="menunav" >看盘</a></div>
<div id="menu2"><a href="http://www.treeid/Id_4302" class="menunav" >大盘</a></div>
<div id="menu2"><a href="http://www.treeid/Id_33040" class="menunav" >分时</a></div>
<div id="menu2"><a href="http://www.treeid/Id_33041" class="menunav" >K线</a></div>
<div id="menu2"><a href="http://treeid/SORT" class="menunav" >综排</a></div>
<div id="menu2"><a href="http://treeid/ID_33083" class="menunav" >排序</a></div>
<div id="menu2"><a href="http://treeid/HOTBLOCK" class="menunav" >板块</a></div>
<div id="menu2"><a href="http://treeid/Id_33085" class="menunav" >区间</a></div>
<div id="menu2"><a href="http://www.treeid/exe:Soft\龙虎榜分析\沪深龙虎榜.exe" class="menunav">席位</a></div>
<div id="menu2"><a href="HTTP://WWW.TREEID/tdxpopie/http://stock.55188.com/newstock.html" class="menunav">新股</a></div>
<div id="menu2"><a href="http://www.treeid/exe:Soft\calc.exe" class="menunav" >计算</a></div>
<div id="menu2"><a href="http://www.treeid/exe:Soft\截屏工具.exe" class="menunav" >截图</a></div>
<div id="menu2"><a href="http://www.treeid/Id_33031" class="menunav" >公式</a></div>
<div id="menu6"><a href="http://www.treeid/Id_33030" class="menunav" >选股</a></div>
<div id="menu8"><a href="http://www.treeid/Id_5100" class="menunav" ><strong>闪买<strong></a></div>
<div id="menu7"><a href="http://www.treeid/Id_5101" class="menunav" ><strong>闪卖<strong></a></div>
<div id="menu9"><a href="http://www.treeid/Id_5324" class="menunav" ><strong>全撤<strong></a></div>
<li class=""><a class="menunav"><b><font color='yellow'><div id="time"><script>setInterval("time.innerHTML=new Date().toLocaleString()+''+'日一二三四五六'.charAt (new Date().getDay());",1000); </script></font></div></b></a></li>
</div>
</div>
</body>
</html>
